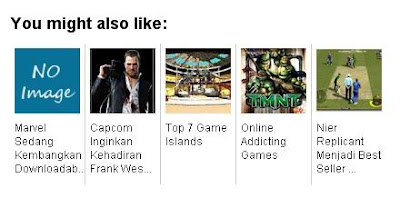
Nah saat ini saya ingin membahas bagaimana membuat related post yang lebih menarik dengan menambahkan sebuah thumbnail atau gambar di dalamnya. Agar lebih jelas lihat gambar di bawah.
 Untuk membuat related post dengan gambar seperti diatas ;
Untuk membuat related post dengan gambar seperti diatas ;- pada halaman RANCANGAN, klik Tab EDIT HTML.
- Beri tanda Checklist / Centang / Contreng atau terserah anda menyebutnya apa pada kotak kecil yang ada di depan tulisan EXPAND TEMPLATE WIDGET. Di bawah tulisan tersebut membentang sempit sebuah kotak yang berisi KODE HTML TEMPLATE BLOG yang bikin pusing kepala.
- Cari kode </head> pada kotak HTML tersebut. Lakukan pencarian cepat dengan menggunakan tombol CTRL + (plus) huruf F pada keyboard anda lalu tekan ENTER yang akan menampilkan kotak FINE pada sudut kiri bawah browser anda. Selanjutnya ketik </head> pada kotak tersebut. Sudah dapat kodenya ?
- Copy kode HTML berikut ini :
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src='https://sites.google.com/site/bloggerbugis/js/relatedthumbsbloggerbugis4U.js' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
- Letakkan / Paste di atas kode </head> template blog anda.
- Selanjutnya cari kode <div class='post-footer-line post-footer-line-1'> pada kode template blog anda. Kalau anda tidak menemukan kode tersebut pada template blog anda, cari kode ini : <p class='post-footer-line post-footer-line-1'>
- Letakkan/Copas kode di bawah ini DI BAWAH salah satu kode tersebut di atas. Berikut kodenya :
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="Related Posts";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
- Simpan Template Anda
- Selesai........
Jika ingin mengganti tulisan Related Post dengan kata / kalimat lain, silahkan ganti tlisan Related Post ( jangan menghapus tanda petiknya) pada kode var relatedpoststitle="Related Posts";
Semoga tutorialnya bermanfaat.











0 komentar:
Posting Komentar